Så här gör du en lista i listan. HTML-manual för nybörjare
Sidor av webbplatser består av många element -tabeller, bilder, länkar, mediefiler, listor. Ett av de mest eftertraktade objekten är bara listan. Med hjälp kan du organisera information, skicka in den i en mer koncis och förståelig form för att underlätta uppfattningen. Därför borde du veta hur man gör en lista i HTML och vilka typer av listor det finns. Och lär dig också att ställa in nödvändiga parametrar.
Lista typer
Låt oss först beskriva de viktigaste typerna av listor som vi kan arbeta med. Detta är en beställd, oorderad och nedrullningslista.
Den första låter dig räkna innehållet med siffror och bokstäver. Den andra är en normal uppräkning av dessa eller andra föremål, den tredje låter dig välja från hela listan det önskade elementet.
Nästan var och en av dem kan innehålla en lista i listan. Med HTML kan du enkelt skapa komplexa listor med information på mycket kort tid.
Först av allt, bestäm vilka av listorna du behöver, och fortsätt sedan för att skapa den. Nedan kommer vi att titta på alla tre typer av listor och ta reda på exakt hur man skapar dem och vilka parametrar de har.

Beställd lista
Låt oss börja med de mest använda ochen gemensam lista - ordnad. I detta fall går uppräkningen av viss information i en viss ordning, och var och en av elementen är numrerade. Till exempel en klasslista:
- Ivanov.
- Petrov.
- Sidorov, och så vidare.
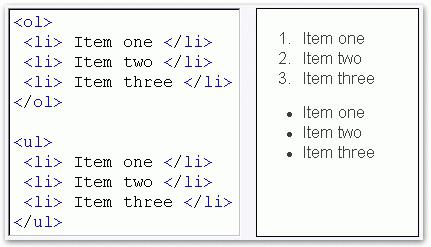
Anger en sådan lista med paretiketterna <ol>och </ ol>. Det börjar med öppningstaggen <ol>, och slutar med en </ ol> -tagg. Varje nytt element i listan börjar med taggen <li> och avslutas med en stängning </ li>.
Nu vet du hur man gör en HTML-lista. Som du kan se är det nog att minnas bara två taggar.
Lite om parametrarna för <ol> - typ taggen och starta.
Den första anger typen av numrering - alfabetisk eller numerisk. Det kan ta sådana parametrar: A, a, I, I, 1.
De två första värdena anger en numrering på latinbokstäver - versaler och små bokstäver, andra två - stora och små romerska siffror, den senare betydelsen används om du vill att listan ska numreras med arabiska siffror.
Det bör noteras att numreringen alltid anges med hjälp av arabiska siffror i standardlistorna.
Den andra parametern, start, anger det nummer från vilket listnumret börjar.
Låt oss också säga några ord om parametrarna för <li> -taggen. Han har också två av dem. Det första parametervärdet kan ändra numreringsordningen. Och det kommer att ändras tills denna parameter inte registreras igen (eller till slutet av hela listan).
Den andra parametern, typ, hjälper till att ändra nummereringstypen för det här objektet. Ganska ofta hittades variant av komplexlistan. Ta till exempel en grov skiss över kompositionen:
- Inledning.
- Huvuddelen.
a) Andras åsikt.
c) min åsikt;
c) bevis - Slutsatser.
Att skapa en sådan lista i HTML-listan är ganskaenkel. Det är nog att skriva en huvudlista, och skapa sedan på rätt ställe den andra delen av underobjekten med en annan numrering. Här är en provkod baserad på vår lista:
- <ol typ = "1">.
- <li> 1. Inträde </ li>.
- <li> 2. Huvuddelen </ li>.
- </ ol type = "A">
- <li> Andras åsikt </ li>.
- <li> min åsikt </ li>.
- <li> bevis </ li>.
- </ ol>.
- <li> 3. Slutsatser </ li>.
- </ ol>.
Oorderad lista
Den andra typen av lista är orörd. Det spelar ingen roll i vilken ordning elementen går. Det kan vara en lista över allt - shopping, gäster, böcker etc.

Denna lista ställs in med paretiketten <ul> och </ ul>. Samtidigt börjar varje nytt element med samma paretikett <li> </ li>.
Den har bara en parameter - typ medvilket satte typ av markör. Markören kan vara en cirkel - målad över eller inte, samt en målade torg. Så, en ofärgad cirkel har ett skivvärde, en skuggad cirkel. Torget är inställt med kvadrat.
Det finns också möjlighet att skapa en lista i HTML-listan. För att göra detta, som i det första fallet, måste du skapa två listor, varav en är huvud, den andra är kapslad.
Nedrullningslista

Exempel är listor av vilka duDu borde välja ditt hemland, studieort eller arbete, födelsedatum, bedömning av en artikel etc. I det här fallet väljer du det objekt du behöver i listan innan du skickar informationen.
Casual omnämnande av taggar genom vilkaen rullgardinslista skapas. HTML har inte den fulla funktionaliteten för att skapa dessa listor. Observera att när du arbetar med den här typen av listor behöver du inte bara veta grunderna i sidlayouten utan också ha en uppfattning om CSS-format och java-skript.
Listan själv anges med hjälp av de parade <välj> </ select> -taggarna.
Varje nytt element börjar med ett par <option> </ option> -tagg.
Om du bestämmer dig för att skapa en sådan lista på din webbplats rekommenderar vi att du hittar särskilda tillägg för din motor. Genom att använda den är det mycket lättare att skapa en rullgardinslista än att skriva det själv.

rön
En av de mest använda föremålen påsidor av webbplatser - listor. Att skapa dem är väldigt enkelt, med bara några taggar som har enkla parametrar. Om du vill kan du göra en lista i listan. HTML-markup gör det möjligt att skapa det på bara några minuter.








