Hur justerar du linjeavståndet i CSS?
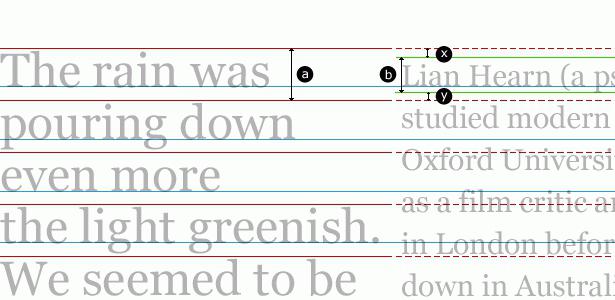
Texten hittills är fortfarande densammaDen viktigaste typen av överförd information på de stora utrymmena på World Wide Web. Därför ges förvaltningen av sitt utseende särskild uppmärksamhet. En viktig egenskap hos texten är linjeavståndet, vilket avgör avståndet mellan linjerna. Om du aldrig har träffat den här regeln har du förmodligen aldrig arbetat med CSS. Det är trots allt det här språket som ger tillgängliga kommandon för att ändra alla viktiga externa egenskaper hos texten. Denna regel stöds av alla moderna webbläsare och ingår i standarden för alla versioner av kaskad stilark (CSS: Cascading Style Sheets).

regel
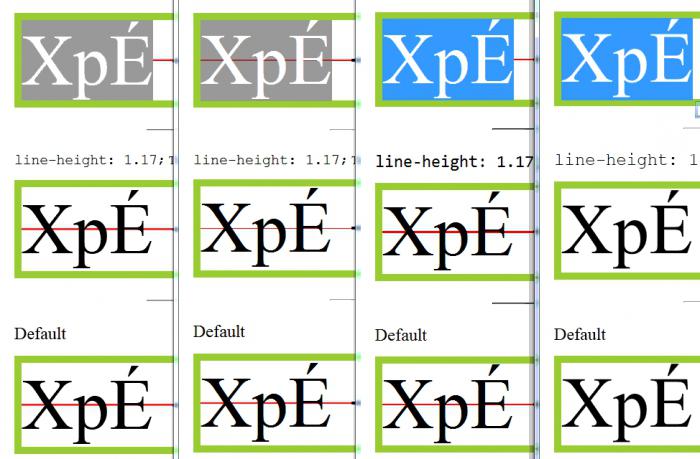
I CSS ställs linjeavståndet in nären enkel linjehöjdskommando. Inspelningen görs på vanligt sätt. Du kan tilldela alla icke-negativa tal som ett värde. Om "linjehöjd: -4px;" anges, kommer kommandot att ignoreras. Du kan ange ett värde av "normal" eller "ärv". Den första kommer att använda den automatiska intervallinställningen, vilken bestäms beroende på typen och storleken på det valda teckensnittet. I detta fall ställs avståndet mellan linjerna av webbläsaren själv. Linjeavståndet kan ta på sig det värde som ärvt från "parent" -taggarna med "arv" -värdet.

värde
Alla värden, förutom standardkommandon,kan delas in i två kategorier: relativ och absolut. Linjeavstånd CSS gör det möjligt att flexibelt hantera avståndet mellan linjer, med hjälp av olika och mer praktiska metoder för anpassning. Absoluta värden inkluderar alla kända längdstycken som används i CSS. Denna lista innehåller: i (tum), pt (poäng), px (pixlar) och andra. Intervallet beräknas från grundlinjen för teckensnittet. Om du skriver ner regeln: "linjehöjd: 10px;", så är linjens avstånd alltid 10 pixlar. Denna metod är idealisk när du behöver ange exakt intervall för en viss typsnitt. Men glöm inte att alla har en annan skärmutvidgning. Och om du har ett sådant avstånd ser bra ut, betyder det inte att alla kommer att ha samma effekt. Till exempel kan en stor linjeavstånd på mobila enheter orsaka stora besvär.

Relativa värden
För att lösa problemet med en annan skärmutvidgningrelativa värden kan användas. Procentuttrycket används oftast. Värdet i det här fallet är inställt i förhållande till typsnittshöjden. Till exempel anger vi "linjehöjd: 150%;", vi får ett intervall som är halva mittenbokstaven. För 100% antas höjden på den använda teckensnittet. De flesta erfarna utvecklare rekommenderar att använda relativa värden. Så du kommer att rädda dig själv och dina användare från problemen i samband med olika skärmtillägg.
slutsats
Om du använder en typsnitt utan standard,och du är viktig är ett strängt definierat linjeavstånd, välj absolutvärden. I alla andra fall är det önskvärt att ställa in den procentuella egenskapen. När du behöver göra ett individuellt intervall för en viss del av dokumentet, använd id-etiketterna eller väljarna. Således behöver du inte ställa in linjeavståndet för hela dokumentet.








