Hur man gör en grupp "VKontakte"
Förmodligen är det ingen mening att prata om vadett sådant socialt nätverk "VKontakte": nästan varje första person har en sida i den. Många använder det mycket aktivt och skapar alla slags tematiska grupper som förenar likasinnade människor. Hur kan jag utforma en VKontakte-grupp för att göra den vacker, göra det lättare att navigera genom de föreslagna materialen och enkelt höja stämningen hos besökarna? För att göra detta behöver du färdigheter i att arbeta med grafiska redaktörer (till exempel Adobe Photoshop) och faktiskt tillgängligheten av dessa redigerare på din dator, förutom datorn, Internet och kontot i det här sociala nätverket.
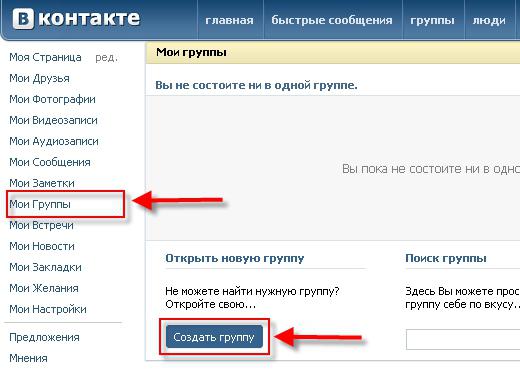
Nu, för att designa en grupp "VKontakte", du,Först och främst måste du skapa det. För att göra detta klickar du på objektet "Mina grupper" i sidmenyn och går till sidan "Communities", där du klickar på "Skapa community". I fönstret som visas omedelbart, ange namnet på din grupp och klicka på "Skapa gemenskap". Gruppen är skapad.
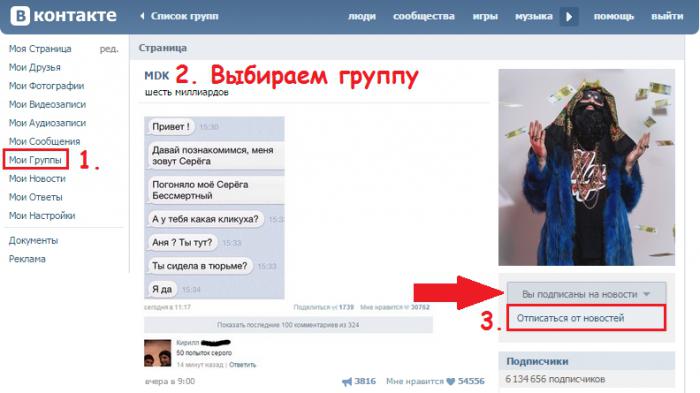
Innan du designar en grupp "VKontakte", dessdu behöver konfigurera. Fyll detta flera informationsfält på sidan "Första dressing" och aktivera de önskade enheterna. Om inställningarna du fortfarande osäkra, sedan hoppa över detta steg och gå tillbaka till det senare genom att klicka på "community management", som är i huvudmenygruppen. Men för att skapa en vacker design av "VKontakte", måste du vara säker på att stänga av enheten "Material".
Den attraktiva designdatabasen är en avatar ochBildmenyn. För att skapa dem behöver du en grafisk editor. Det tilldelas i processen att skapa registrering av 3 grundläggande steg: skapa och förbereda nödvändiga bilder, ladda dem direkt till den angivna gruppen och skapa den fungerande menyn med hjälp av wiki-märkningen "VKontakte".
Innan du designar en grupp "VKontakte"skapa en avatar i grafikredigeraren. För honom kan du göra absolut någon komposition, men i höjd bör den vara mindre än 800 px (pixlar) och i bredd - högst 200 px. Om du laddar upp en större bild, kommer "VKontakte" fortfarande minska den.
Sedan börjar du skapa en meny som består avflera bilder som är tätt monterade på varandra på ett sådant sätt att de skapar intrycket av en enda helhet. Med hjälp av wiki-markup måste du ange en sida för varje enskild bild, som ska öppnas när du klickar på den.
För att få denna effekt måste du skapaRedaktör, en stor och sömlös bildmenybredd på högst 370 px. Välj en bakgrund, dra knappar på den och skriv på dem namnen på de nödvändiga sektionerna och dela sedan bilden i delar.
När menyn och avataren är redo kan du börjaladda upp bilder till webbplatsen. För att ladda upp en avatar klickar du på Ladda upp foto. Den här länken finns på gruppens huvudsida. Under nedladdningsprocessen anger du avsnittsavsnittet, som kommer att fungera som en ikon. Därefter måste du ladda ner fragment av menyn och börja bygga det i ett separat album.
För att göra detta klickar du på länken "Redigera", vilkenkommer att visas om du sveper markören över objektet "Senaste nyheter". På sidan som öppnas, i det övre fältet måste du ange namnet på menyn. Ett stort fält tillhandahålls för att introducera wiki-markup och skapa menyn själv eller andra material.
Så här gör du en grupp i "Vkontakte" nästa? Nästa steg är att ange ett kod för varje menyfragment i wiki-markupfältet med hjälp av följande mönster:
[[foto- | <bredd> x <höjd> px; noborder; nopadding | http: //vk.com/pages? oid = - & p = <Sidnamn>]]
Alla objekt som är inneslutna i <vinklar> ersätts med faktiska värden för din meny där:
- Detta är ID (ID) för bilden, det kan ses i adressfältet, om du klickar på önskat menyfragment i albumet;
<width> och <height> - siffror i bildfragments bredd och höjd;
- ID för den grupp du registrerar. Det kan också ses i adressfältet på menyredigeringssidan.
<Page_Name> är texten på namnet på den sida som knappen senare kommer att peka på. Varje utrymme i titeln måste ersättas med den nedre streckknappen.
Du kan lära dig mer om wiki-markup omKlicka på länken på redigeringssidan för länken "Hjälp vid markering." För att skapa en vacker gruppdesign kan du också använda textformatering, spoilers, tabeller som kan skapas med wiki-markup.